Animation Principles - Timing and Spacing
Know more
Page 1 - What is timing
In animation, "timing" is the number of frames used for an action, controlling how fast or slow it appears. Quick actions have fewer frames, making them look fast, while slow actions have more frames, making them look smooth. Timing, combined with spacing, helps create natural and engaging animations.
know more about timing
know more about timing and spacing.
Page 2 - How it helps
In animation, timing helps make actions look realistic and expressive. By controlling how many frames are used for a movement, animators can make actions appear fast or slow, smooth or sharp. Good timing ensures that the animation feels natural and keeps the audience engaged, effectively conveying the intended emotions and actions.
https://pixune.com/blog/timing-in-animation/
https://darvideo.tv/dictionary/timing/
Page 3 - Changing the timing
Changing timing in animation alters the speed and feel of movements. Faster timing, with fewer frames, makes actions appear quicker and more energetic, while slower timing, with more frames, makes actions smoother and more deliberate. Proper timing enhances realism and emotional impact, conveying excitement, urgency, calmness, or tension. By adjusting timing, animators control the pacing, mood, and overall effect of the animation.
Page 4 - Timing 1s, 3s and 3s
In animation, "1s," "2s," and "3s" refer to how many frames each drawing or pose is held for. "1s" (on ones) means each drawing is shown for one frame, resulting in 24 unique drawings per second for very smooth motion. "2s" (on twos) means each drawing is shown for two frames, resulting in 12 drawings per second for slightly less smooth but efficient animation. "3s" (on threes) means each drawing is shown for three frames, resulting in 8 drawings per second, creating a choppier motion suitable for less detailed or slower movements. These techniques balance quality with resource efficiency
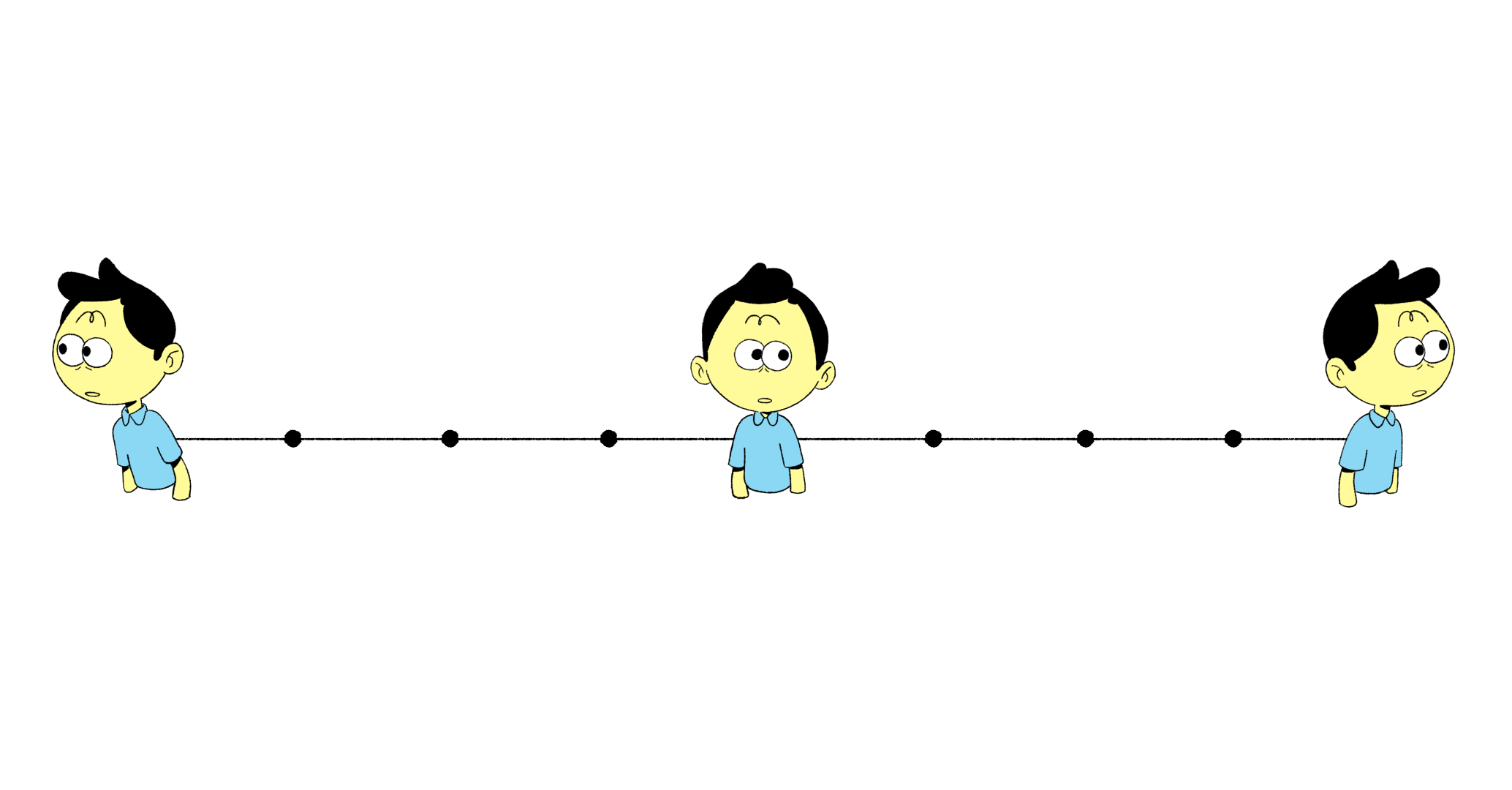
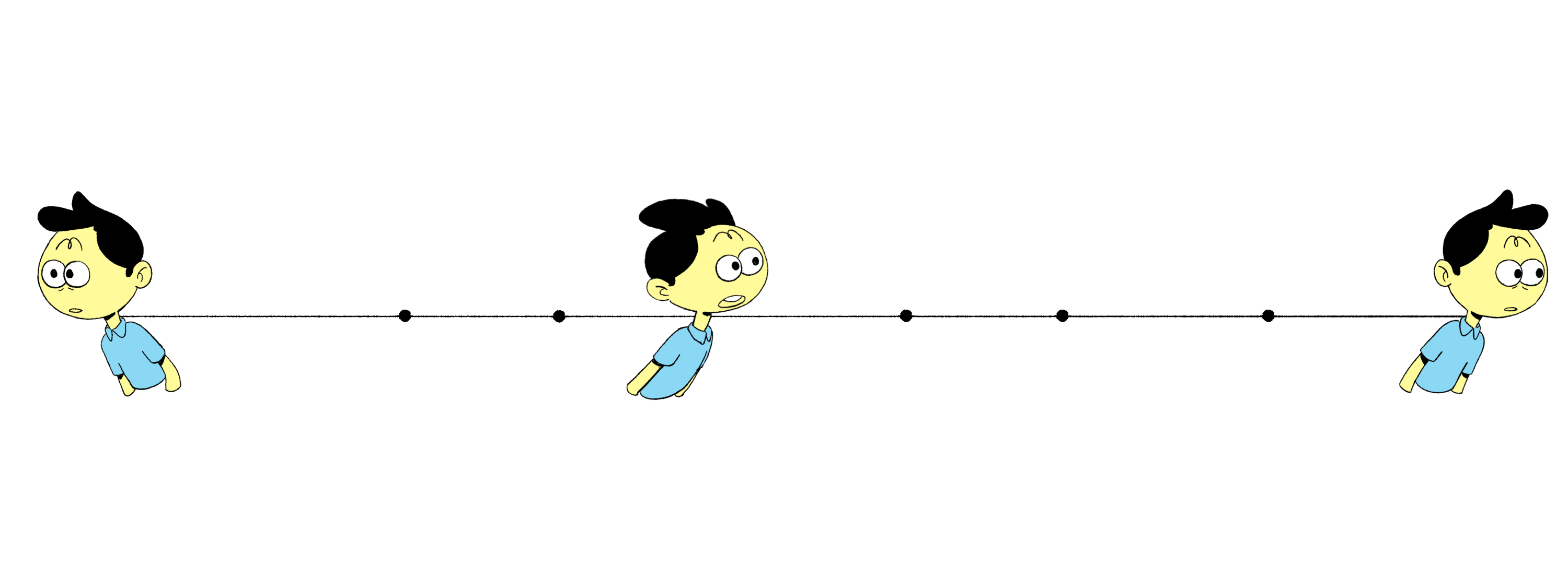
Page 5 - How spacing changes timing
The Trickiest Animation Principle, Simplified
know more about how timing and spacing changes animation.
In animation, timing and spacing work together to shape motion and rhythm. Timing is the number of frames for an action, affecting speed, while spacing is the distance between frames. Even spacing with consistent timing creates smooth motion, while varied spacing with adjusted timing produces dynamic effects. For example, slow timing with tight spacing shows a deliberate action, and fast timing with wide spacing shows rapid movement. Mastering both is essential for natural, engaging animations.
Page 8 - Comparison example
Animate on "1s" (each drawing for one frame) for fast-paced, detailed action scenes. Use "2s" (each drawing for two frames) for slower movements or when conserving time and resources without sacrificing too much quality