Slide - 1

Slide - 2

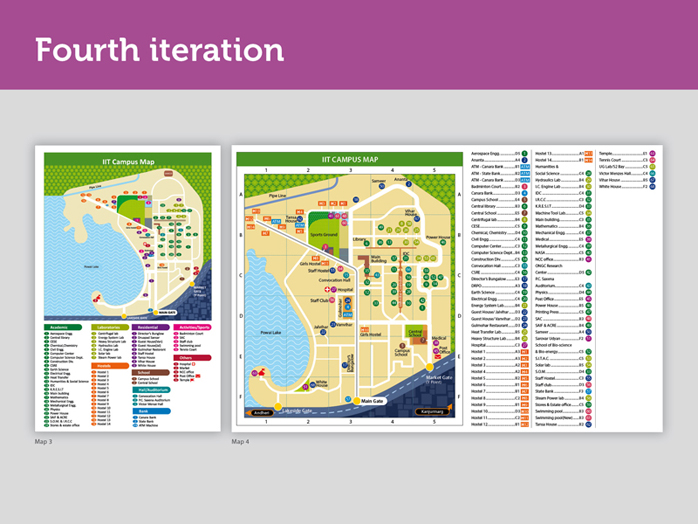
Fourth iteration saw two major changes. Firstly area allotted to IIT B campus increased and secondly, legend was brought to the right and groups were done away with, and alphabetical list was brought back once more.
Slide - 3

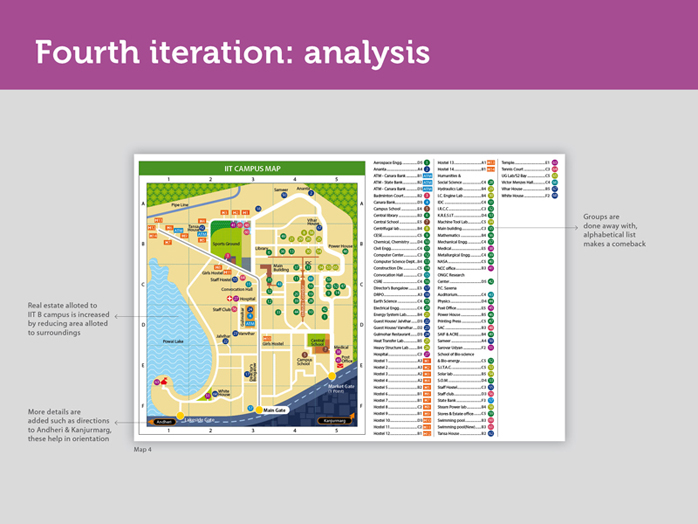
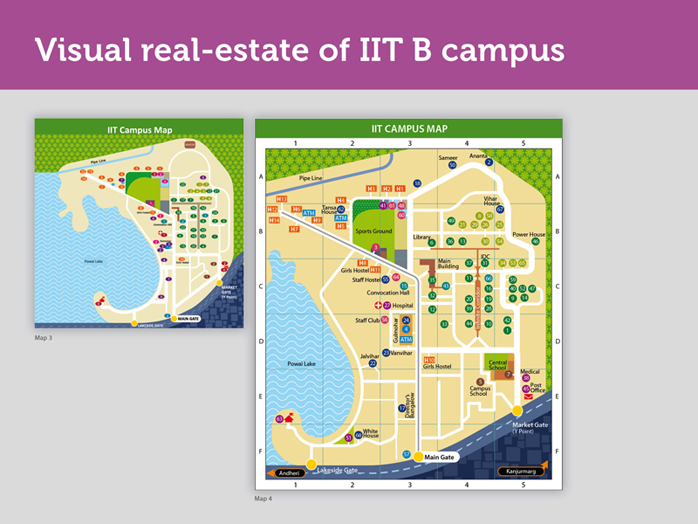
In the fourth iteration, we have increased the real estate allotted to IIT campus by reducing the area given to Powai lake. This has allowed us to further detail out the campus. Thus the map gets more space, Powai lake and other details similar to this are further reduced in size. We could now afford to spread out the roads a bit so that all the necessary details can be accommodated.
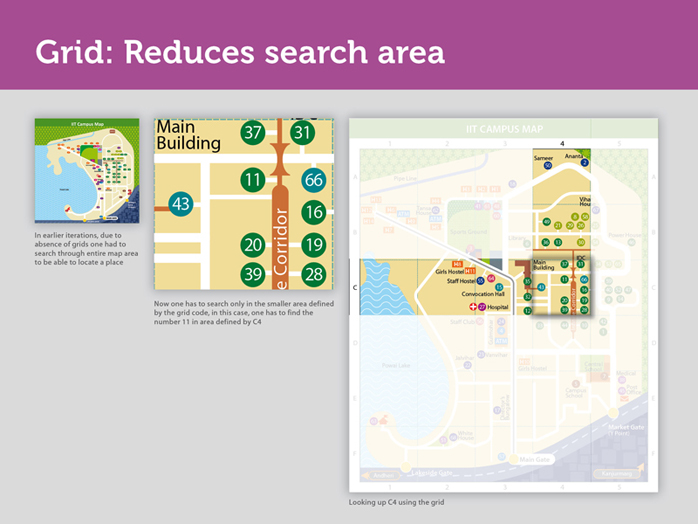
Slide - 4

A grid has been added to the map in order to reduce the scan area.
For example:
Look up Civil engineering in the legend, you will then notice C4, the grid code, now look up ‘C’ and then ‘4’ on the grid and you will notice the number 11.
You see, you looked up Civil Engineering only in the small area that is C4 and not the entire map, that is what I meant by reduced scan area. This change is reflected through a change in the legend too. Apart from the numerical codes the legend now includes grid codes.
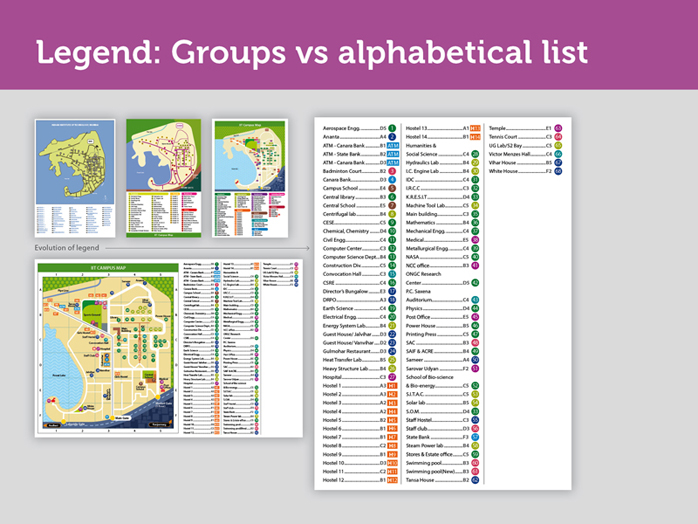
Slide - 5

The earlier issue of following the user’s order of searching for the name alphabetically to find the desired location codes has been mapped onto the legend. That is, in the legend, the name of the place appears first followed by grid code and the place code.
The groups are done away with and all the locations, whether they are academic, residential or recreational are now clubbed into one list that is arranged alphabetically from A to Z. The new order that is - ‘name of the location - grid code-location code’ has reduced the search time drastically, increasing the comprehension and recall of the map.
Another change in the legend is that each location has been given a unique number, instead of repeating numbers and changing the colour codes. This will reduce confusion and instances of errors in map reading and navigation.