”Timing” refers to the number of frames or drawings in a particular action. So it also determines the speed of the action.
When you increase the number of drawings between two extreme drawings, the action will be slow and run for a longer time; and when the number of drawings in between the extremes is fewer, the action will be faster and would take less time.
This way, timing plays a very crucial role in establishing a character’s nature, personality, mood and emotion.
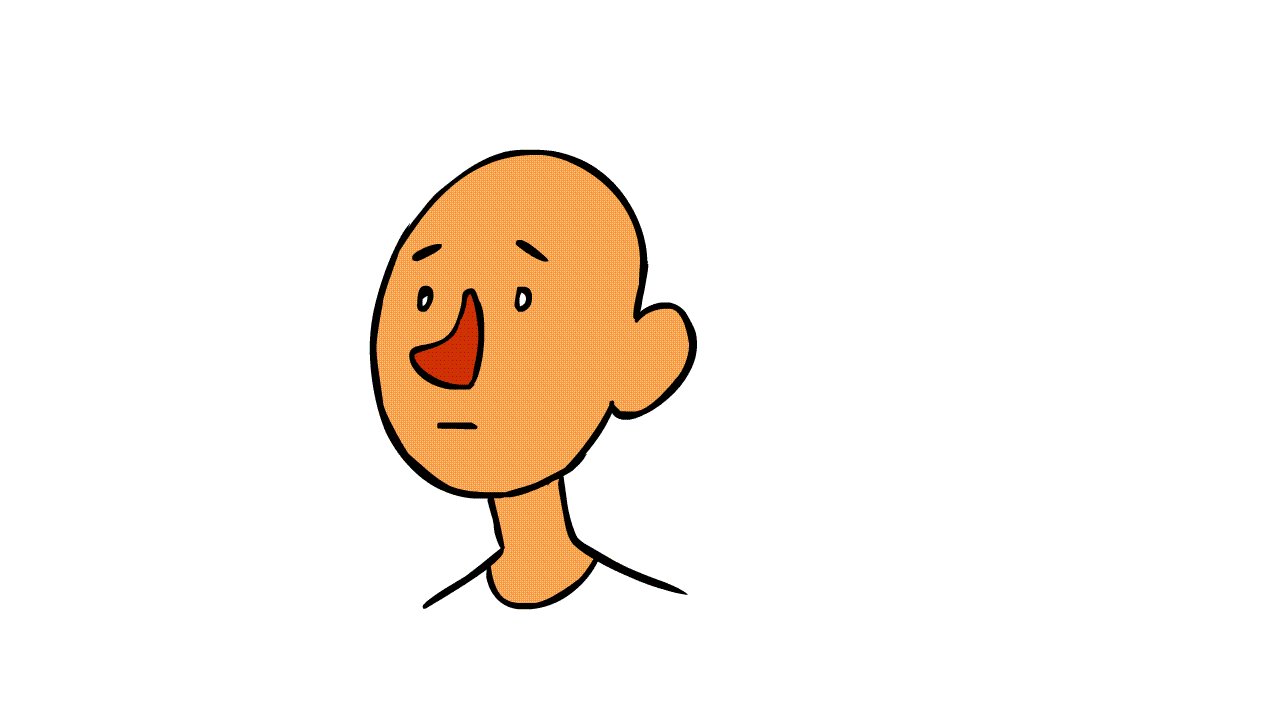
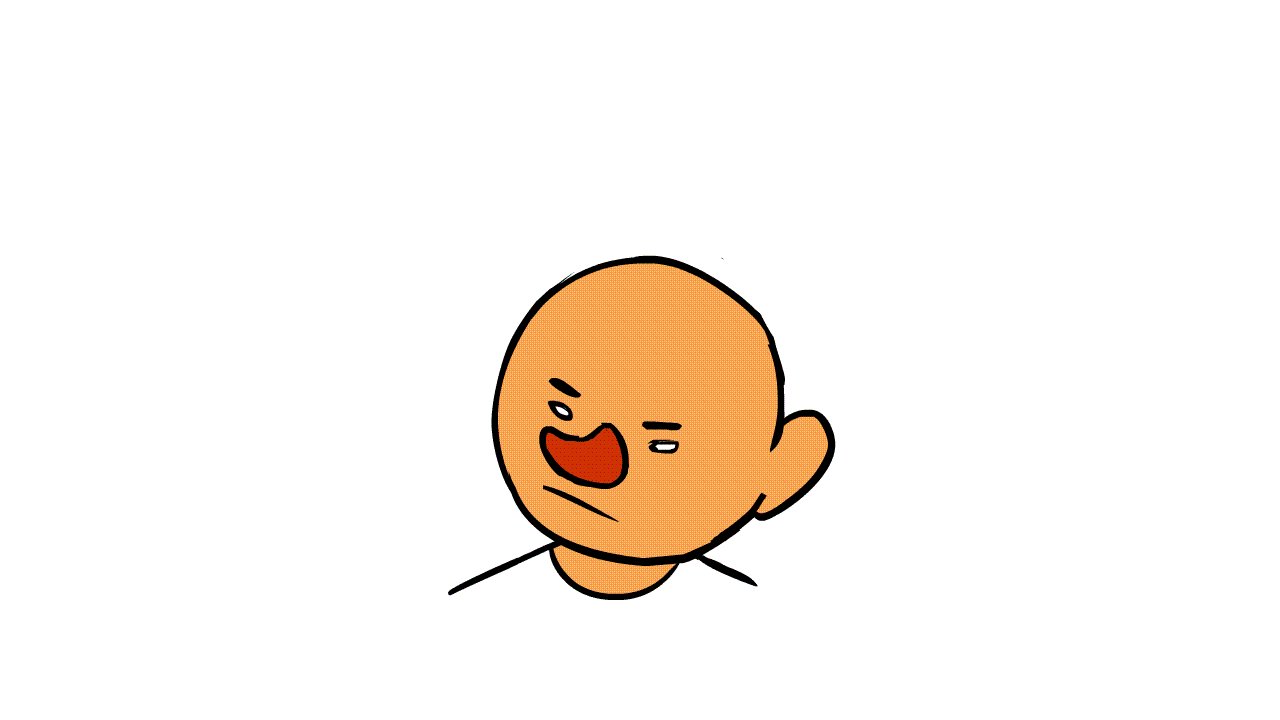
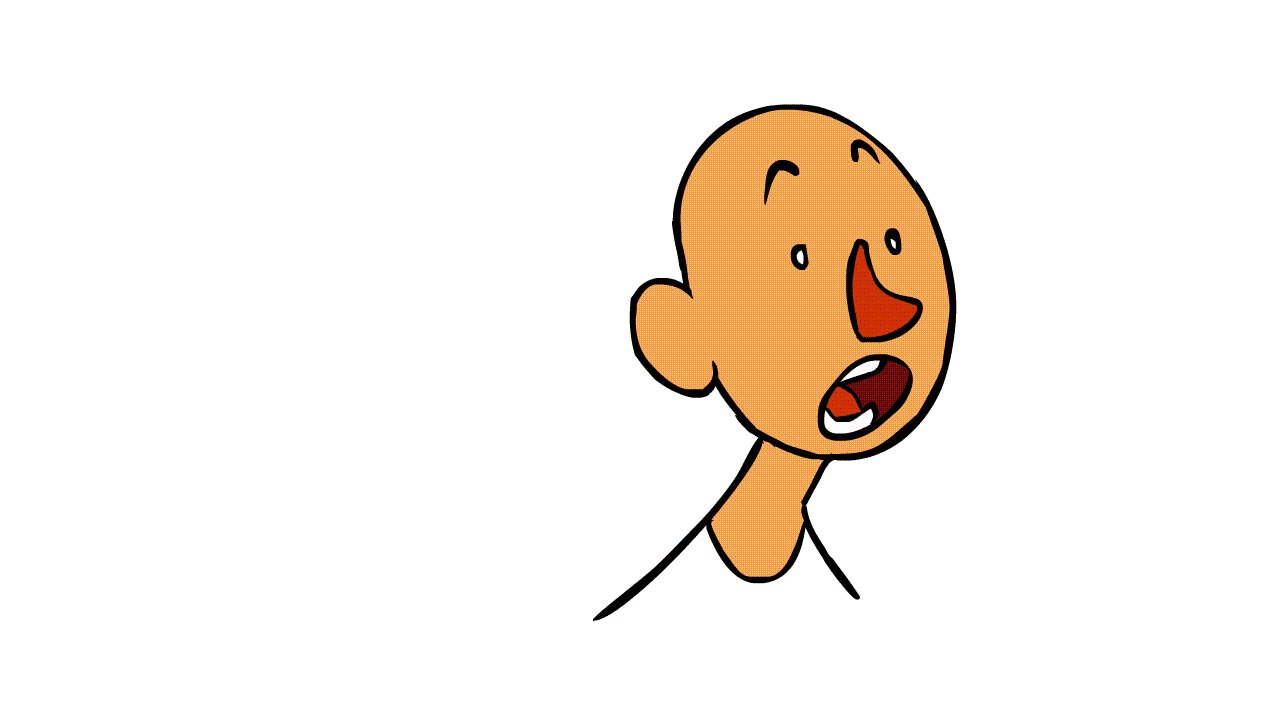
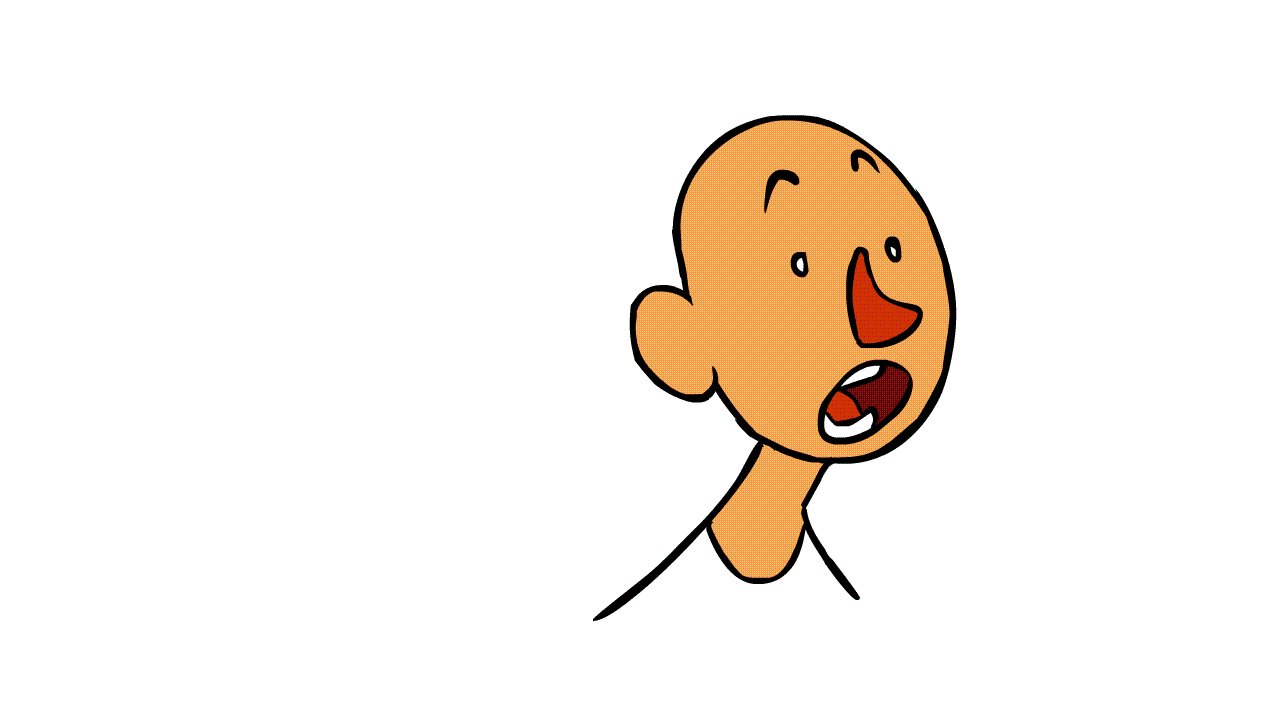
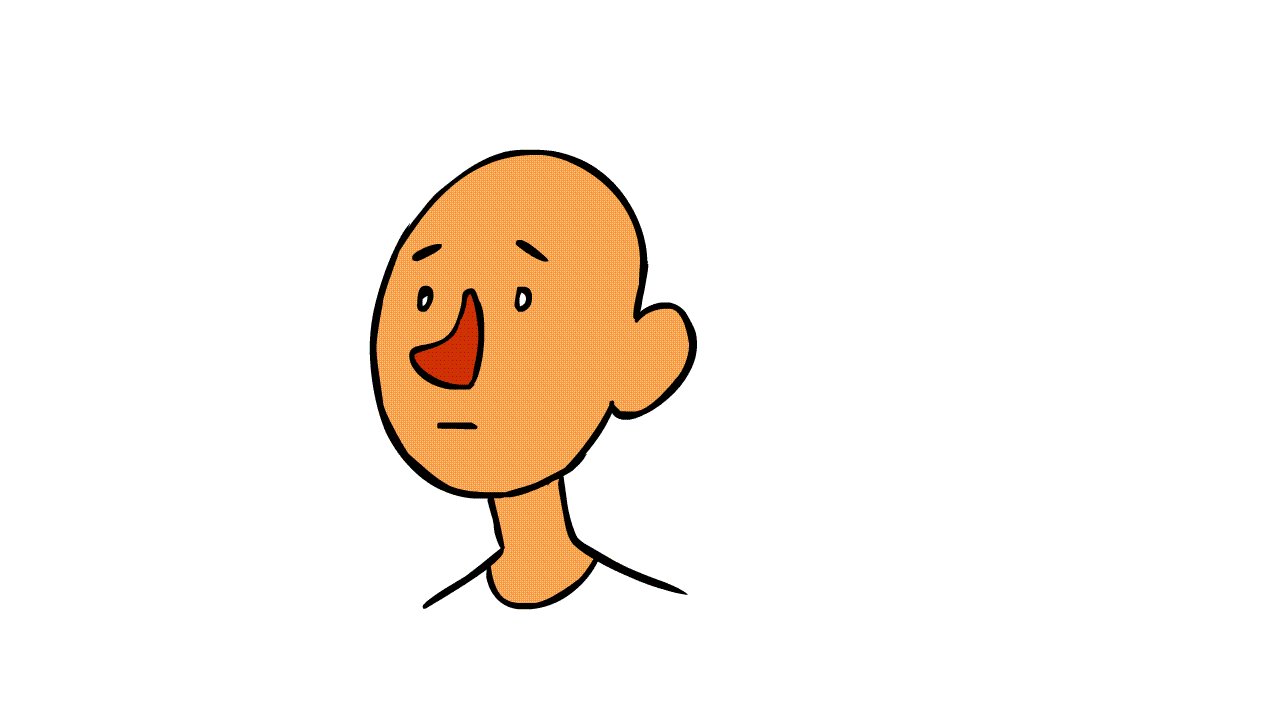
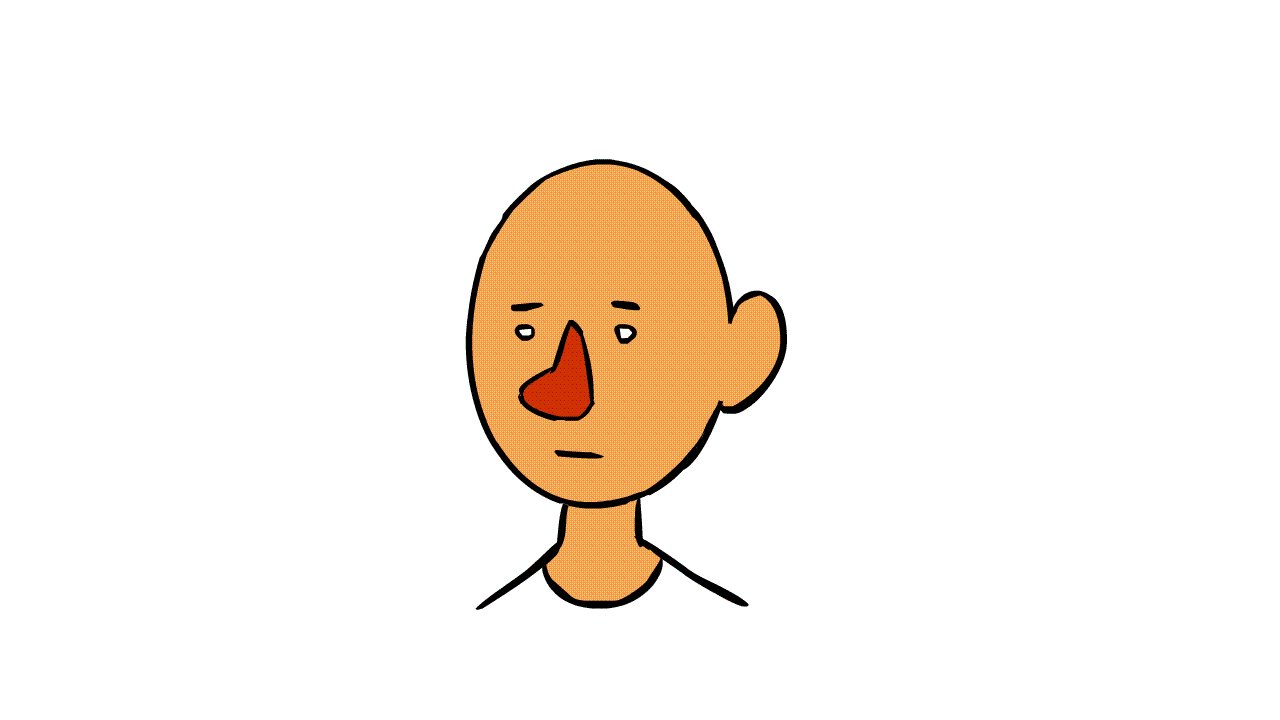
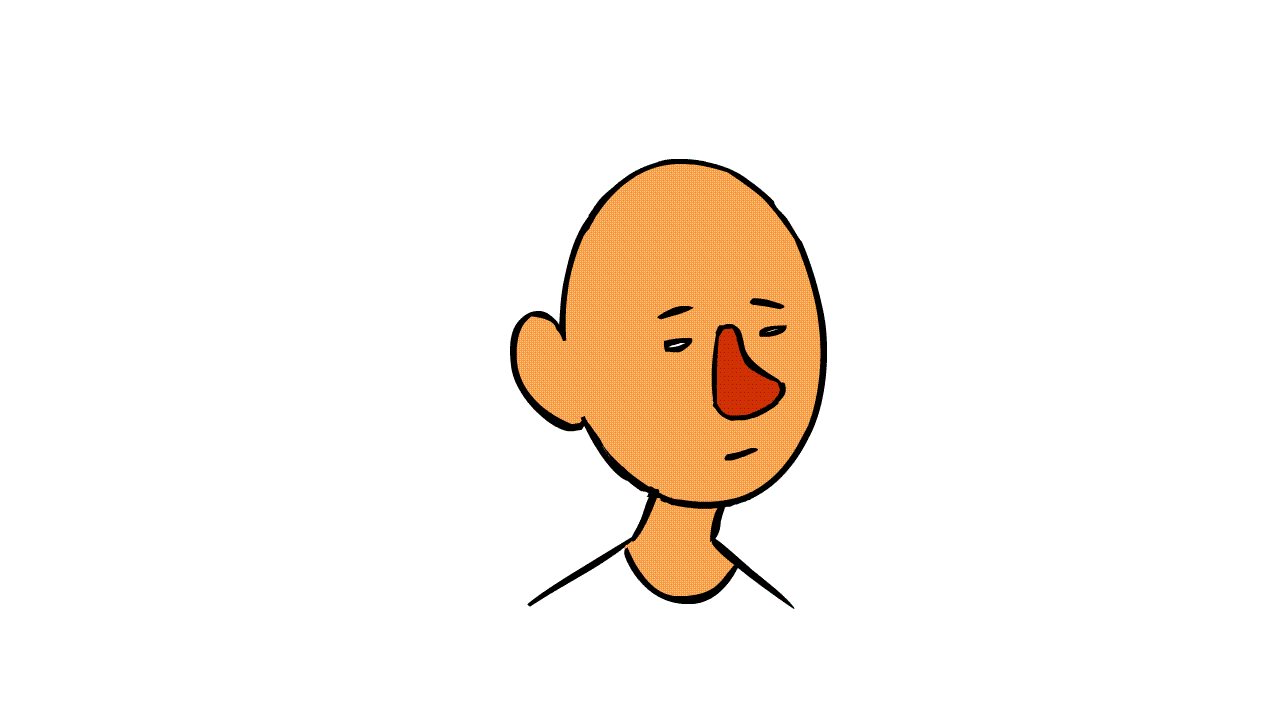
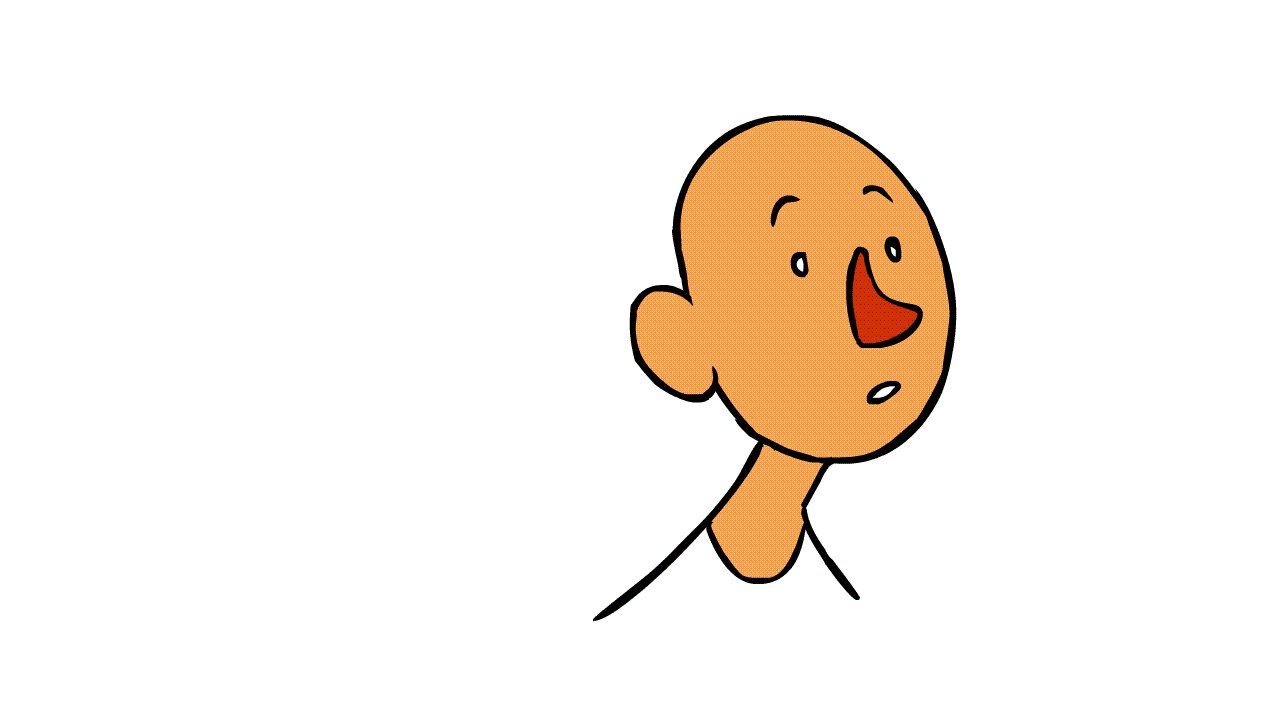
For instance, the following character’s head turn can be made to express anything by increasing or decreasing the number of inbetweens, i.e. by changing the timing.


With fewer inbetweens (3 drawings in this case), he seems to be appalled by something, and with more inbetweens (7 here), he seems to be casually turning around; and so on and so forth.
In any given action, it’s not just the number of frames in between the extreme poses that conveys the mood or nature of the action, but also how close or farther apart the frames are drawn, which in other words is called “Spacing”.
Spacing is generally referred to as how much the consecutive frames overlap.
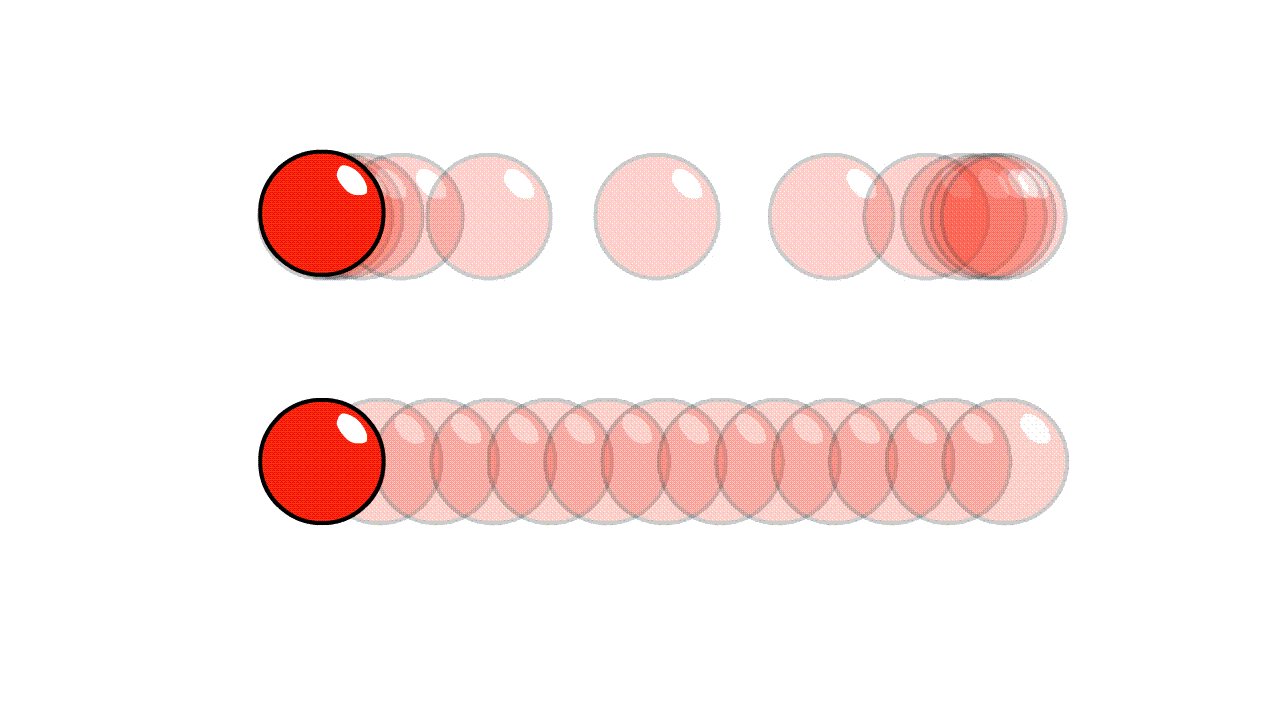
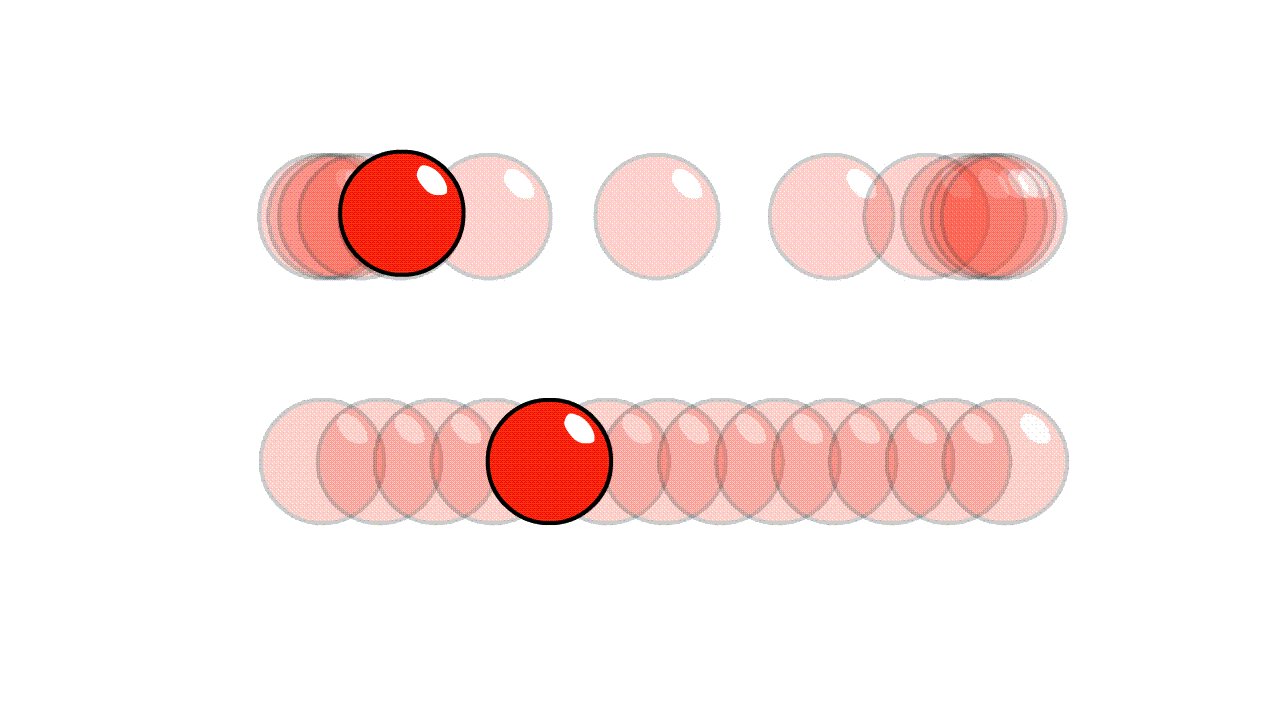
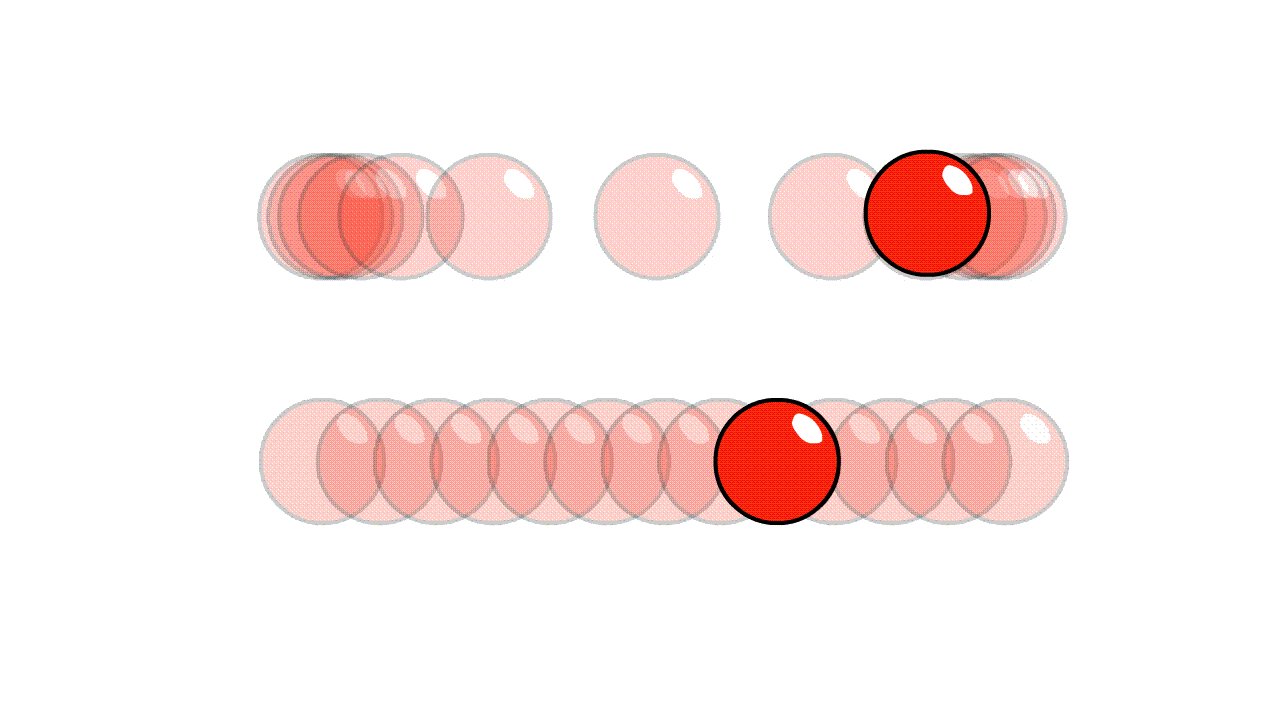
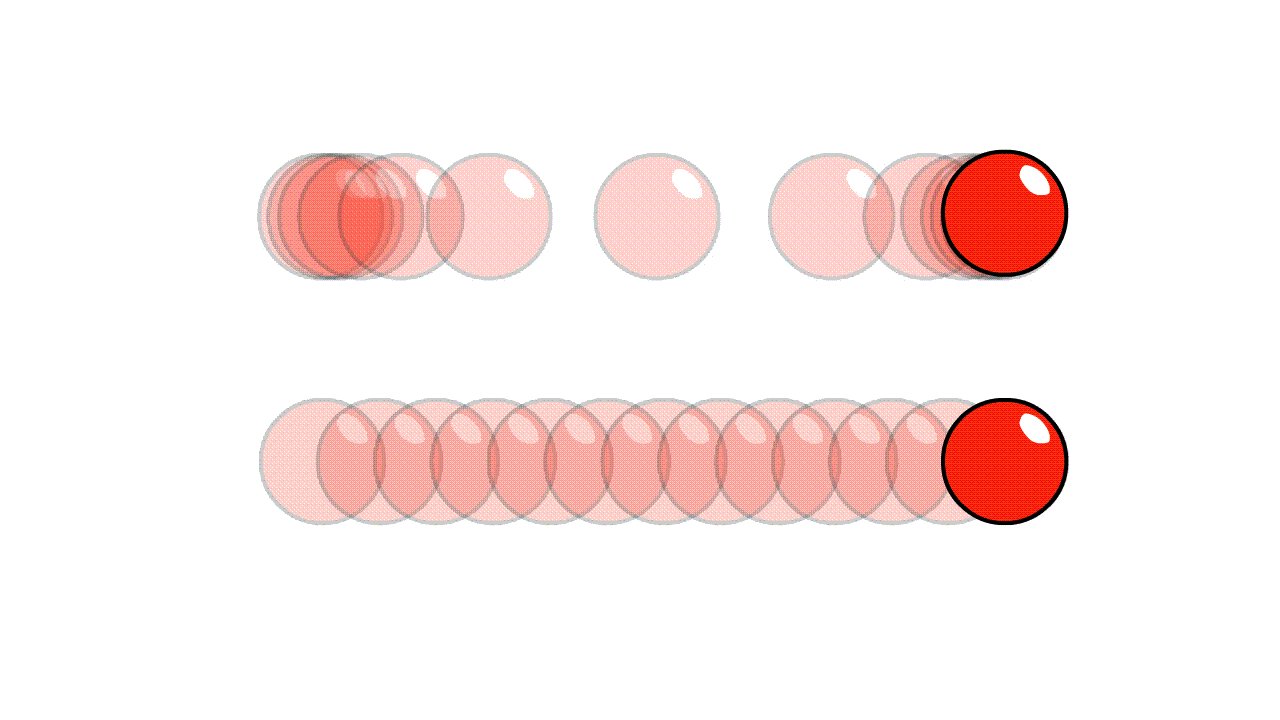
An easy example to understand is of these two balls, which have the same timing moving from one point to another, yet their actions are drastically different.

It is because the spacing in both of them is different. The below one has evenly spaced drawings, and has a uniform motion. At the same time, the one on the top, with same number of drawings, but with some adjusted spacing has a more snappy motion.
So, with meticulous timing and spacing, you can make your animations more expressive, engaging and entertaining; and communicate with your audience better.
For more illustrated examples, refer to the video.

