A secondary action is any action that results from the primary action. Adding this principle to the main action gives the scene more life by supporting and enhancing the main action.
For example a person walking is the primary action.

Now by adding secondary action like him holding a phone and bobbing his head adds more interest to this plain simple walk.

Or by adding his muffler waving can enhance the mood of the scene, making it look windier and tell the emotional state of the character.

An Important thing to know about secondary actions is that they emphasize, rather than take attention away from, the main action. Like the guy in the example below is typing hard on the keyboard, by adding a subtle gesture of him wiping his forehead adds to the tension and conveys the idea of urgency.

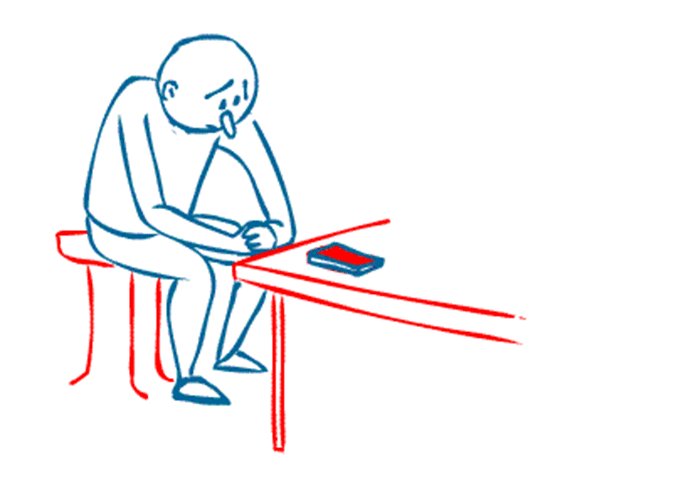
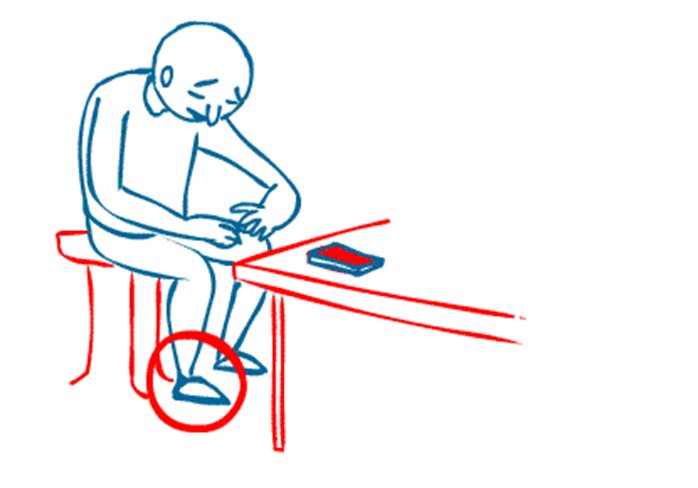
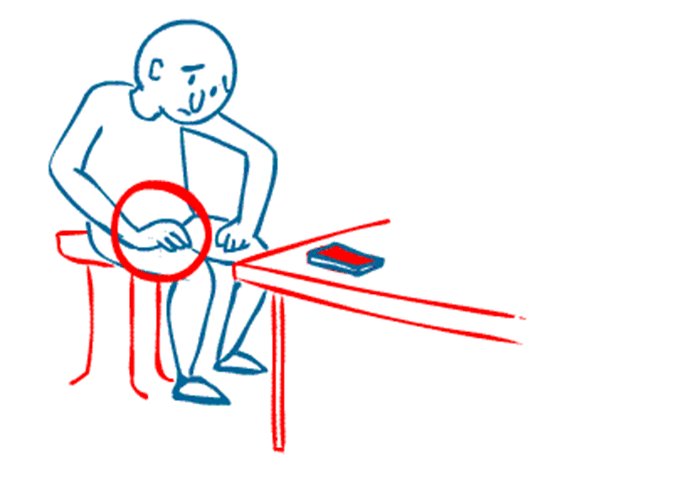
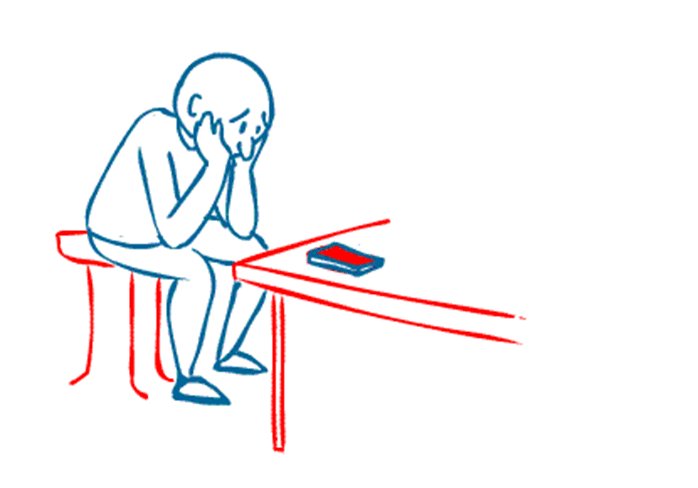
Like anticipation, secondary actions can be used to help to strengthen the idea or feeling you are trying to portray. Like in the example below. The Character is waiting for his phone to ring. By adding subtle foot taps to the primary action of wait, enhances the mood of the idea being told.

Kindly go through the video for more information:

